Our Website Process
This project followed the series of steps and deliverables defined in our website process. The following images show examples of each of those deliverables. As the main driver for its creation, I organized the website process to ensure that each step is purposeful and flows into the next.
Planning
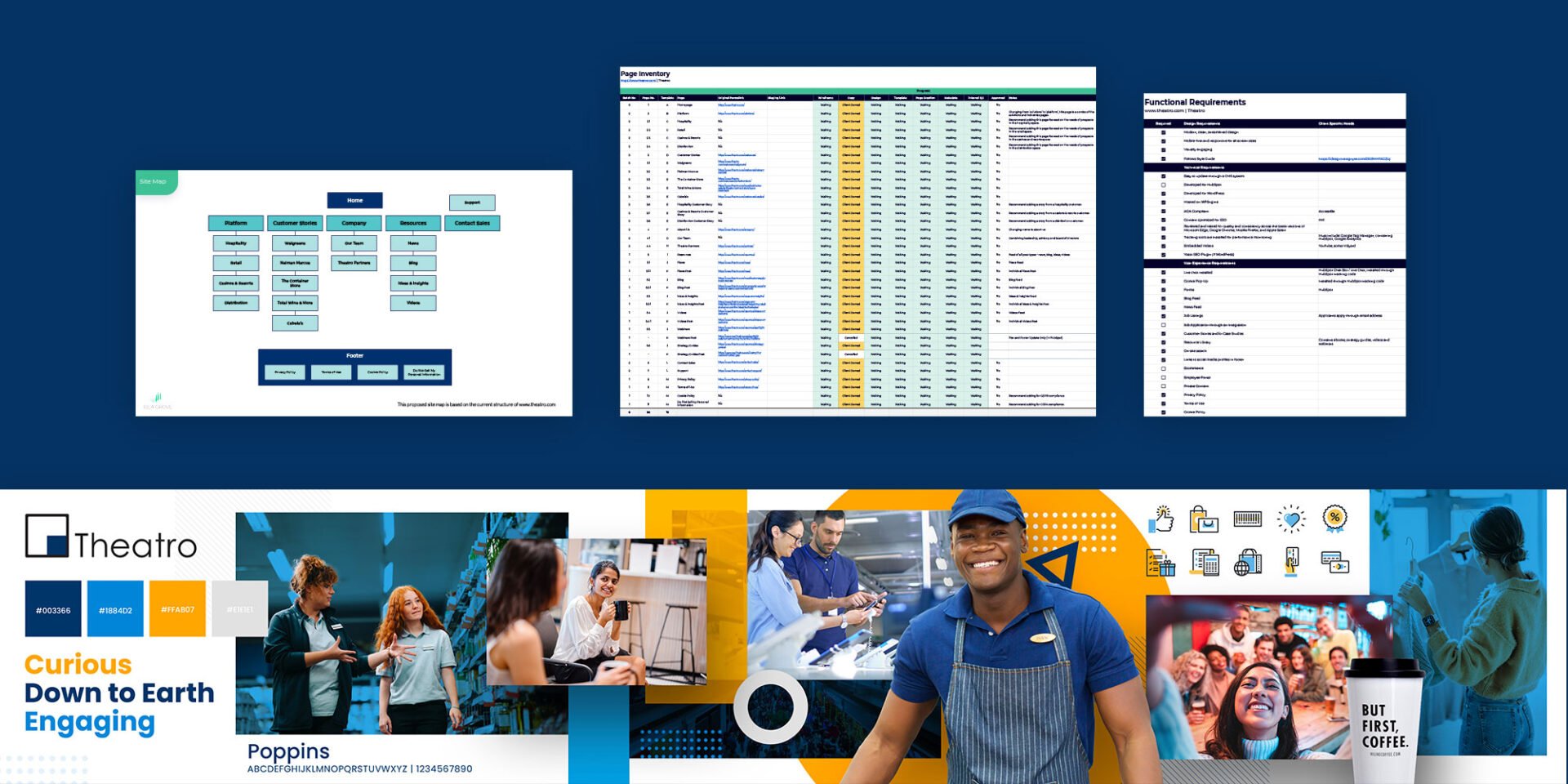
The planning stage started at the proposal stage, before the website project began. As soon as we had an idea of what the client was looking for, I created a site map that represented the end goal of the project. Once the project began, we also created a page inventory and functional requirements. These two documents define every page, template, and functional need that the project will contain. Throughout the process, these documents are referred to and updated to track the status of the project.
Next, the creative team created a stylescape to document the stylistic vision for the website. The stylescape is similar to a mood board. We regularly describe its purpose as closing the imagination gap between what is in the client’s head and what we create.
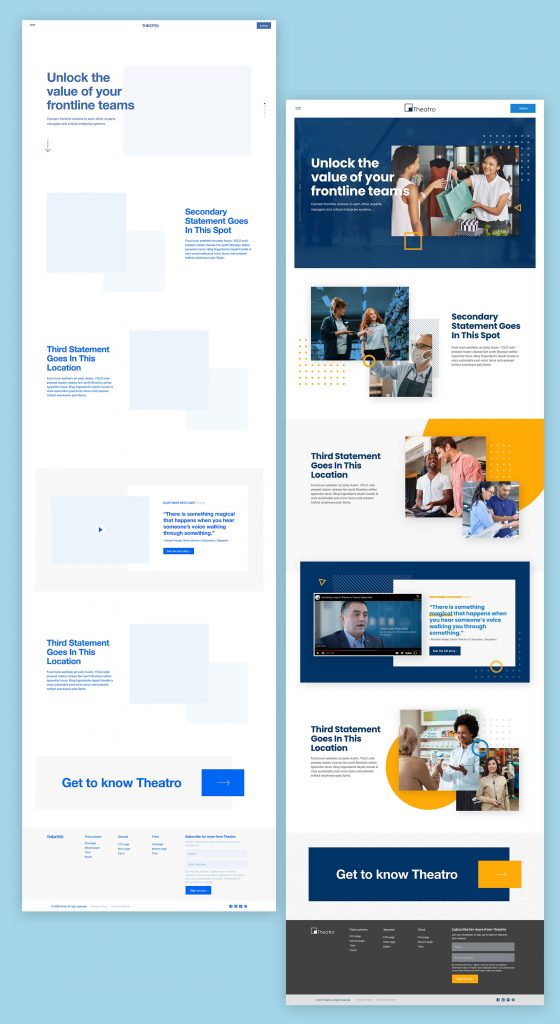
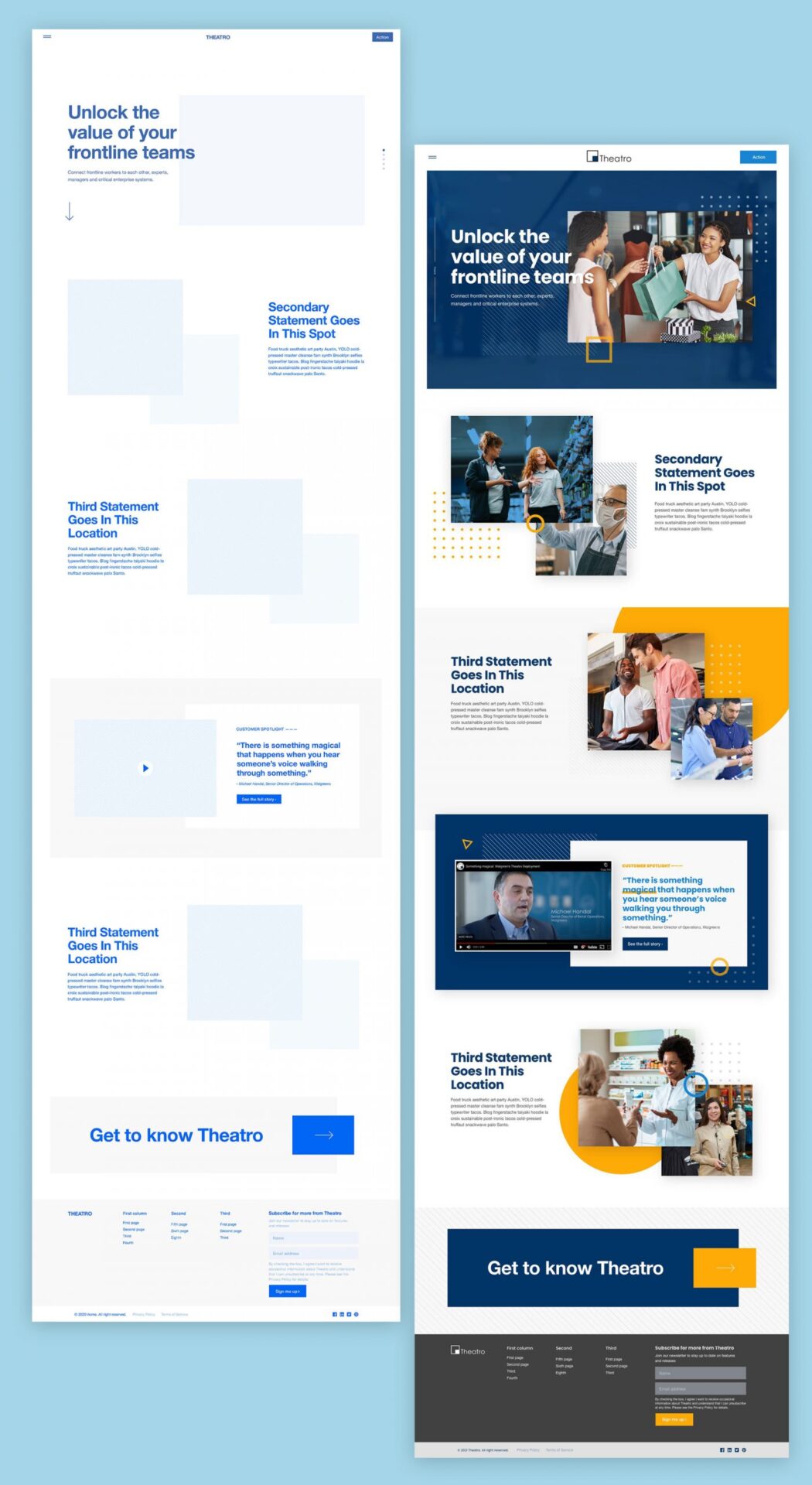
With all the elements planned accordingly, the next step was to combine everything into a set of wireframes. Each wireframe is created to sketch out the overall layout and structure of the page. I often refer to the wireframes as your website blueprints, and just like in building construction, the inner workings must be planned out before the design begins.



Step one, plan out the website architecture. What pages do we need to tell our story? How will they connect?
Step two, define the properties of each page and the steps required to create it. Who will own each action item?
Step three, list all the requirements of the final website and plan how they will be achieved.
Step four, create a visual guide that defines the end goal of the project, with the user at the center.

Step five, sketch out each page, defining layout, functionality, and experience.
Step six, combine the stylescape and wireframes into one final representation of the page.
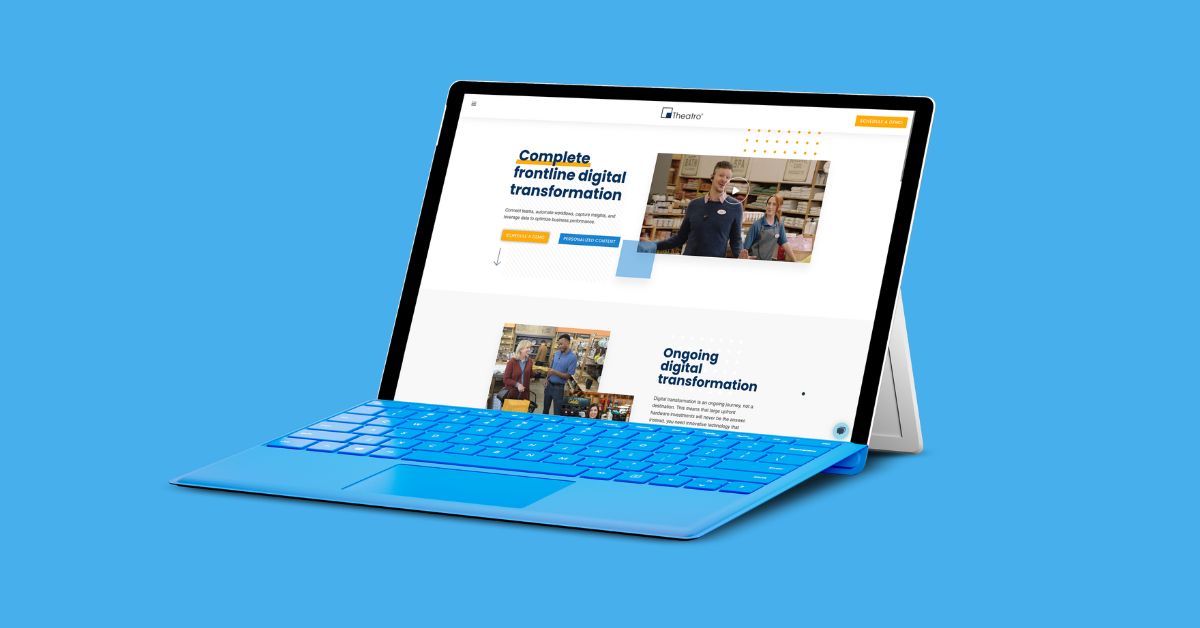
Final Result
The final website featured many unique elements that captured the personality of Theatro. The following video shows a sample of the final experience.